目录
ElementUI
验证
自定义验证规则—验证手机号
自定义验证规则—验证公司信用代码
自定义验证规则—区分callback和return callback
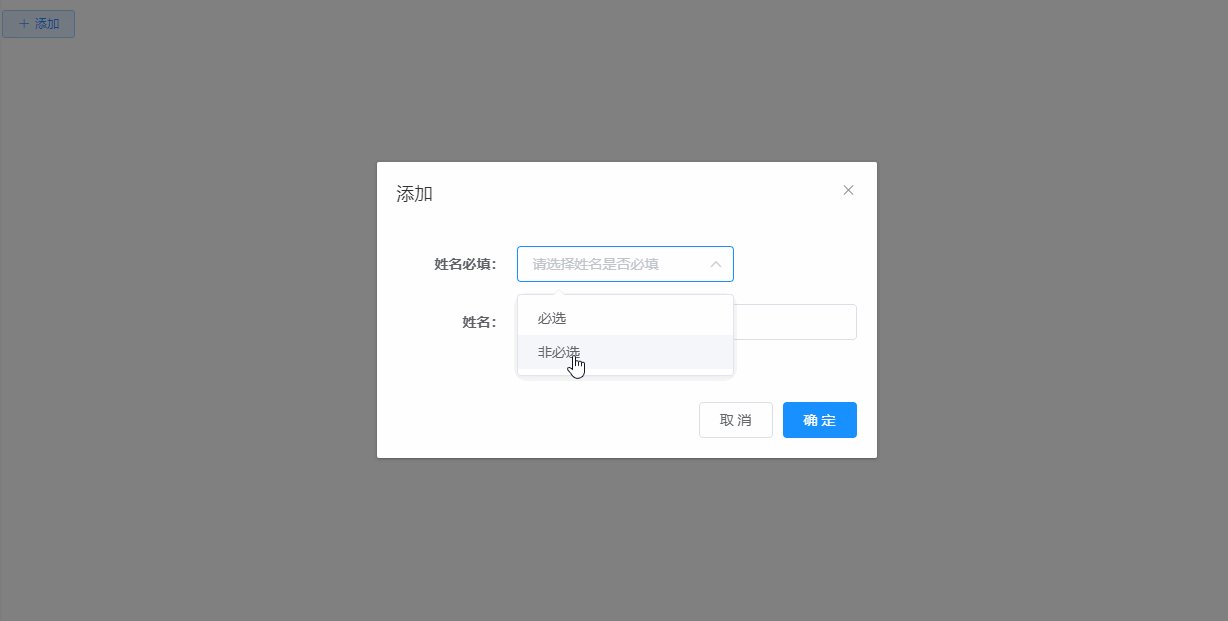
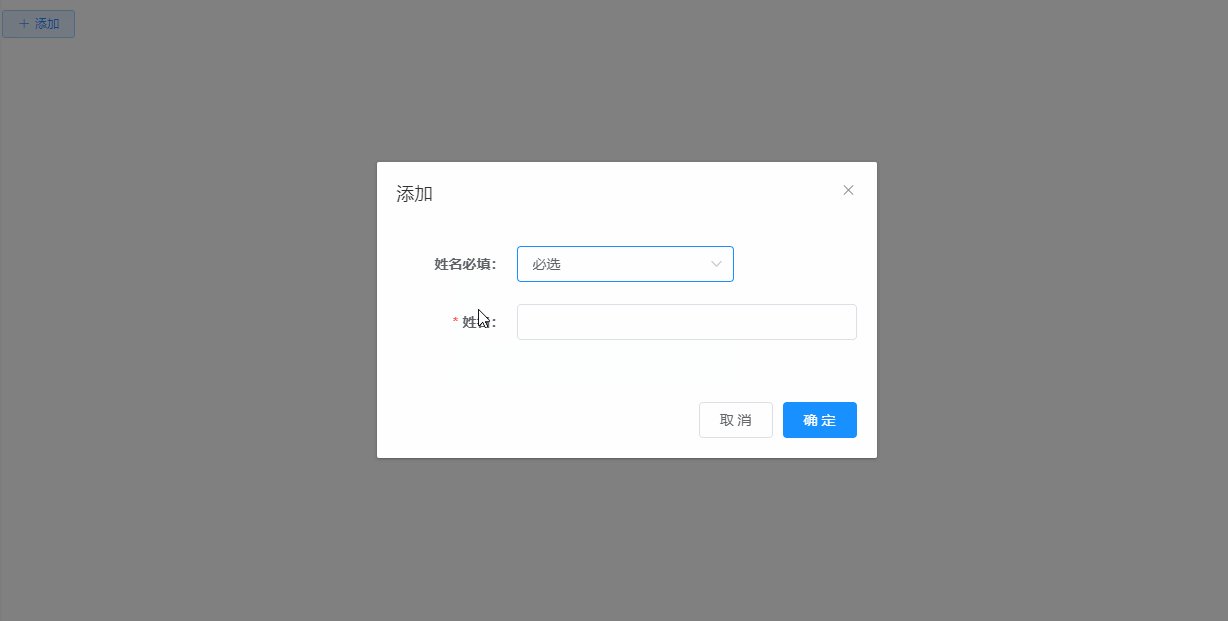
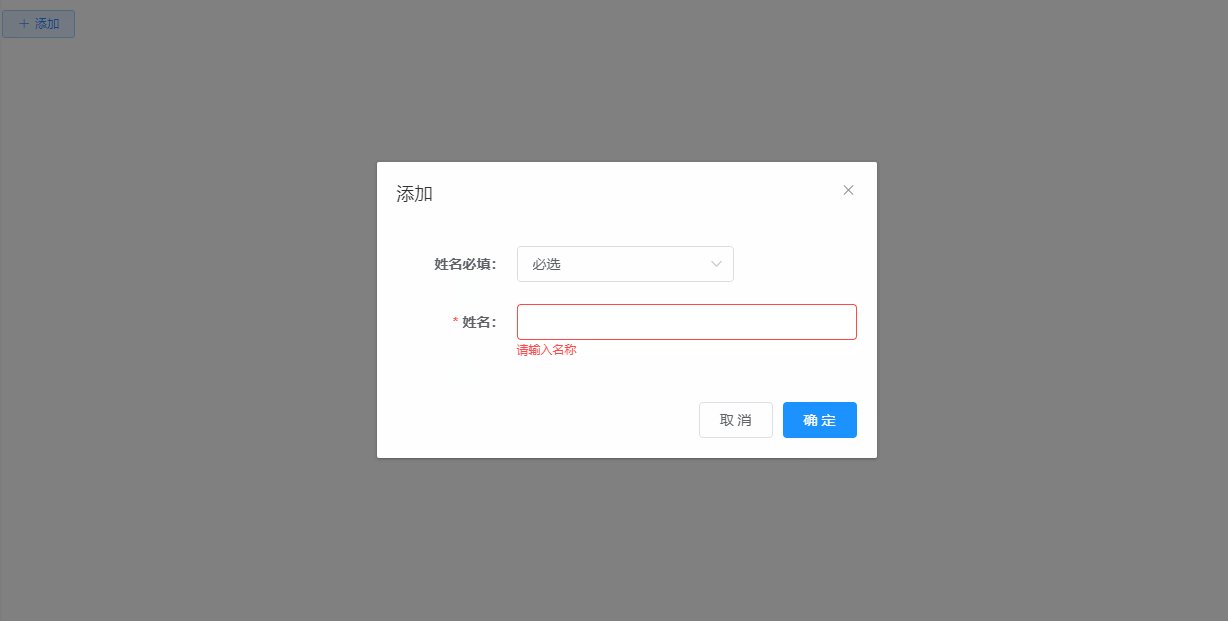
动态改变是否必填
触发所有项检验
触发所有项检验,不成功的情况仍然能点击按钮调用接口
触发某一项检验
修改某一项验证规则
取消某一项验证
删除所有验证文字
红色星花
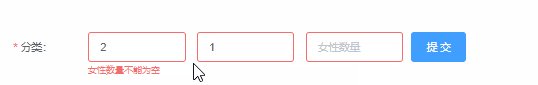
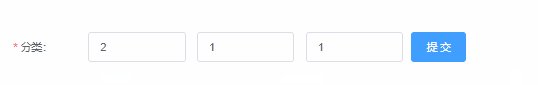
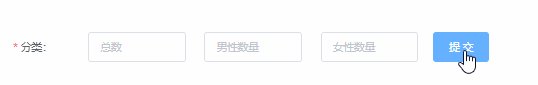
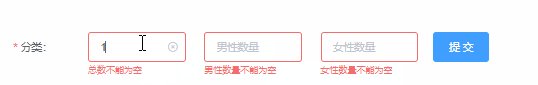
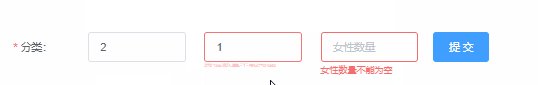
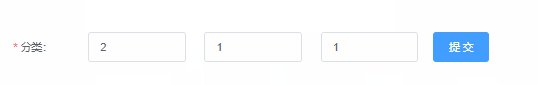
form-item内多个输入框验证
嵌套el-form-item
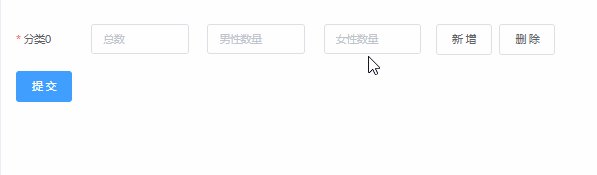
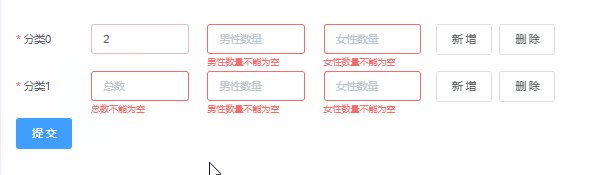
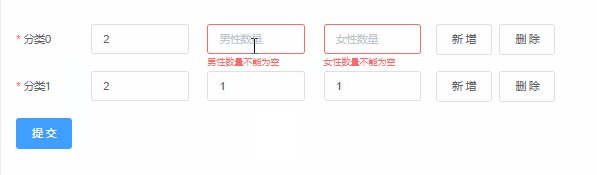
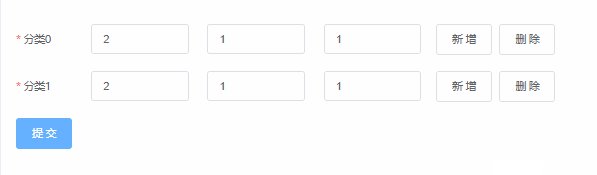
form-item动态增减
Element-plus
自定义验证规则—验证手机号
自定义验证规则—验证公司信用代码
自定义验证规则—区分callback和return callback
一定要记得callback()
data中使用callback,methods或者通过js文件引用是return callback。
data:
methods
utils/index.js 导出
动态改变是否必填

触发所有项检验
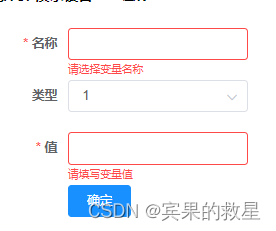
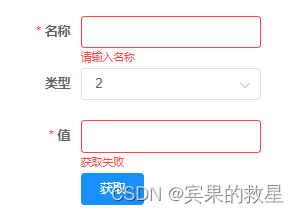
触发所有项检验,不成功的情况仍然能点击按钮调用接口
类型1:值可以填写,点击确定的时候调用的是新增接口

类型2:值不可以填写,点击获取的时候调用的是获取值接口

验证成功的情况:说明两个类型都正常填写。
验证不成功的情况: 说明是刚切换成类型2,这时候并没有获取到值。判断名称是否填写,如果填写就调用获取接口,否则就不操作(没有成功)
触发某一项检验
修改某一项验证规则
取消某一项验证
删除所有验证文字
红色星花
隐藏所有红色星花
单个必填显示红色星花
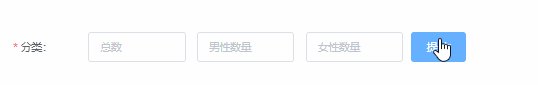
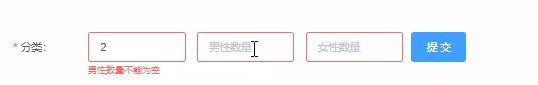
第一种:el-form-item中多个input框。缺点:一个出错全部输入框线框变红。

一个el-form-item 内几个el-input就用几个el-form-item包裹,利用prop验证。


出现blur失去焦点不验证的情况,只要给每个form-item加上key就好了,比如 :key="item.key"
以上就是本篇文章【【Element】表单 el-form手机检查「【Element】表单 el-form」】的全部内容了,欢迎阅览 ! 文章地址:http://lanlanwork.gawce.com/quote/11053.html 行业 资讯 企业新闻 行情 企业黄页 同类资讯 网站地图 返回首页 阁恬下移动站 http://lanlanwork.gawce.com/mobile/ , 查看更多