华为鸿蒙DevEco基于JS引擎的应用开发(JS FA)测试
华为鸿蒙DevEco基于JS引擎的应用开发(JS FA)测试
@[TOC](华为鸿蒙DevEco基于JS引擎的应用开发(JS FA)测试)
众所周知,目前的APP上发有原生、混合两大流派。 华为鸿蒙的开发工具直接支持JS引擎开发,与Cordova、Uni-app等跨平台引擎非常类似(当然目前还不能用DevEco开发IOS应用)。
上次我尝试了使用华为的原生开发运行一个Hello World程序。今天我再来看看华为的JS引擎开发环境。
华为的JS UI框架开发的应用称为JS FA,即基于JS和Java混合开发的FA。
一、环境准备
win7
DevEco
安装NodeJS
先把账号登陆上去:
 在弹出的浏览器窗口登陆开发者账号。
在弹出的浏览器窗口登陆开发者账号。
好像每次打开DevEco都要重新登陆,很不方便
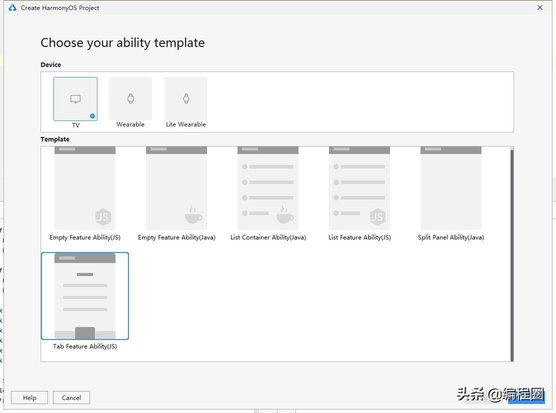
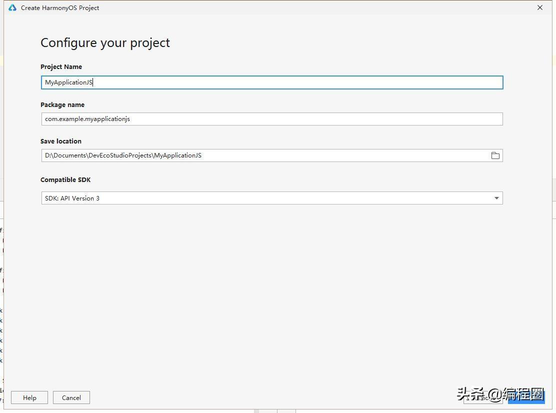
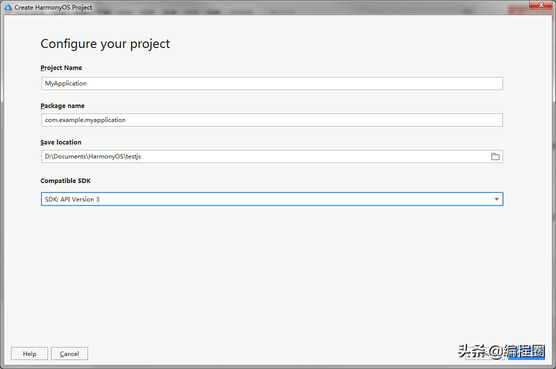
二、创建项目

这里选择了一个Tab风格的模板。


还是遇到老问题,gradle下载太慢了。
可以把gradle -> wrapper -> gradle-wrapper.properties里
distributionUrl=https://services.gradle.org/distributions/gradle-5.4.1-all.zip
改成
distributionUrl=https://downloads.gradle-dn.com/distributions/gradle-5.4.1-all.zip
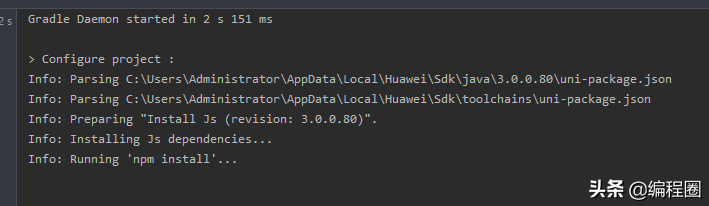
重新打开DevEco,npm install 这一步又卡住了:

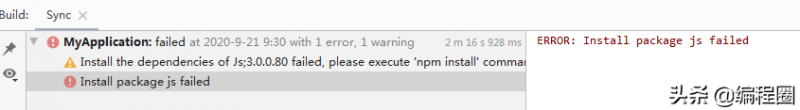
等了好大会,居然提示失败了:

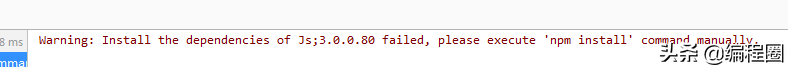
好在有另一个提醒,告诉可以手动安装:

修改 entry/package.json,加入代码:
{
"private": true
}
到命令行运行:
npm install --registry=https://registry.npm.taobao.org
也可以永久设置npm源npm config set registry https://registry.npm.taobao.org
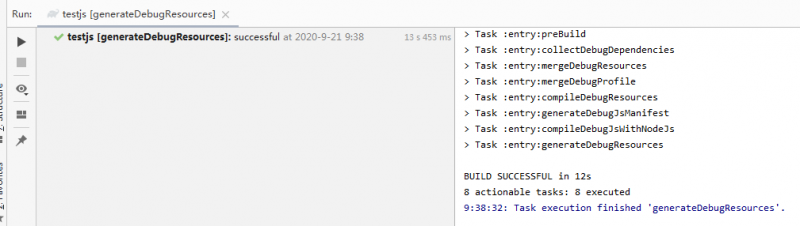
执行完可能要重启一下DevEco,稍等一会会提示BUILD成功:

三、创建虚拟机
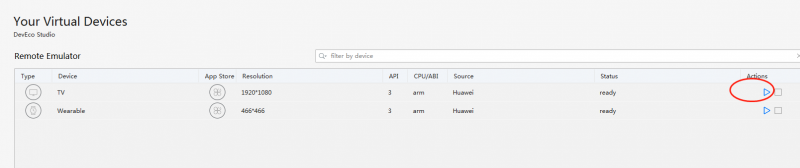
打开HVD Manager虚拟机管理工具:
 等它下载完镜像,这里还是创建一个TV虚拟机:
等它下载完镜像,这里还是创建一个TV虚拟机:
 等待虚拟机启动起来:
等待虚拟机启动起来:

四、运行程序
点击菜单栏的运行:
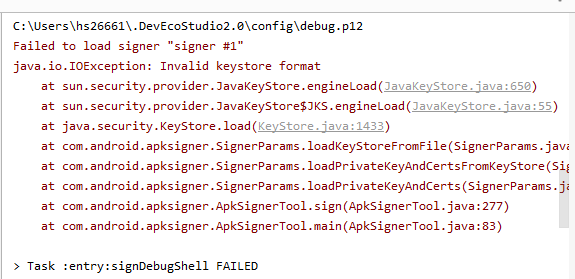
 不出意外的话,会提示: Invalid keystore format:
不出意外的话,会提示: Invalid keystore format:
 上一次关上DevEco重新打开就好了,这一次没这么幸运,重启IDE问题依旧。
上一次关上DevEco重新打开就好了,这一次没这么幸运,重启IDE问题依旧。
又试了一下删除build目录重新编译运行,这次成功了:

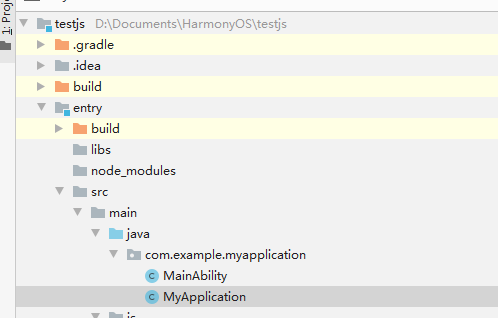
五、代码架构

入口处一个Application、一个MainAbility,奇怪的是进而面都没有加载JS引擎相关的语句。但从官网文档可知,这里的AceAbility是JS FA在鸿蒙OS上运行环境的基类,从Ability继承的,要开发JS FA应用就从这个类派生。
public class MainAbility extends AceAbility {
@Override
public void onStart(Intent intent) {
super.onStart(intent);
}
@Override
public void onStop() {
super.onStop();
}
}
在配置文件: resources/config.json里有与js引擎相关的配置:
"js": [
{
"pages": [
"pages/index/index"
],
"name": "default",
"window": {
"designWidth": 720,
"autoDesignWidth": true
}
}
]
这里的name是实例名称,在java代码里super.onStart(Intent)前要指定:
public class MainAbility extends AceAbility {
@Override
public void onStart(Intent intent) {
setInstanceName("JSComponentName"); // config.json配置文件中ability.js.name的标签值。
super.onStart(intent);
}
}
缺少的default可以不用指定。
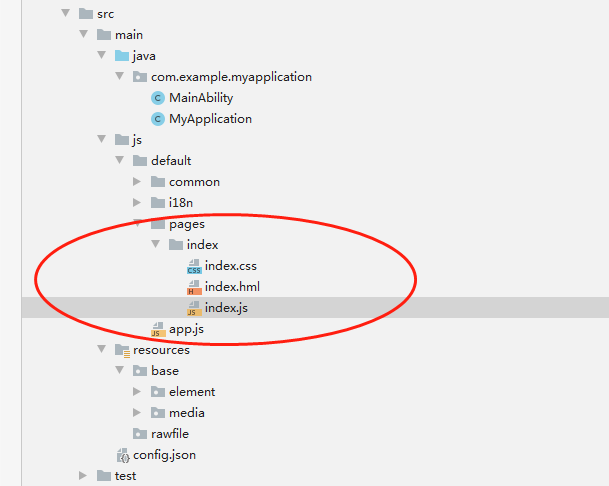
 这里各个文件名和文件夹名称都非常清晰,不难理解其含义。
这里各个文件名和文件夹名称都非常清晰,不难理解其含义。
JS的代码入口在app.js里,里面定义了Application的创建、销毁两个生命周期函数。
export default {
onCreate() {
console.info('AceApplication onCreate');
},
onDestroy() {
console.info('AceApplication onDestroy');
}
};
index.js是首页js文件,index.html是布局文件。
六、JS FA的组件介绍
组件类型主要组件基础组件text、image、progress、rating、span、marquee、image-animator、divider、search、menu、chart
容器组件div、list、list-item、stack、swiper、tabs、tab-bar、tab-content、popup、list-item-group、refresh、dialog
媒体组件video
画布组件canvas
更详细的使用可以参照官网:
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/ui-js-building-ui-interactions-0000000000501484
本文地址:http://lanlanwork.gawce.com/quote/11047.html 阁恬下 http://lanlanwork.gawce.com/ , 查看更多

