1、Excel

作为一个入门级工具,是快速分析数据的理想工具,也能创建供内部使用的数据图,但是Excel在颜色、线条和样式上课选择的范围有限,这也意味着用Excel很难制作出能符合专业出版物和网站需要的数据图。

2、国云大数据魔镜
一款免费的新型大数据可视化分析工具,操作简单,支持多种数据源,上卷下钻,数据预测,聚类分析,相关性分析,数据联想,决策树,地图,组合图等功能。


3、Data Analytics
Data Analytics 则是新一代的敏捷BI(商务智能)平台,其基于探索式分析技术,具备操作简单、部署灵活、秒级响应等特点,并提供了从数据采集、数据处理、数据分析、数据可视化于一体的完整解决方案,进而帮助企业搭建一站式的业务数据可视化分析平台。目前,Data Analytics 广泛用于政府、互联网、消费、能源等行业用户的数据分析实践之中。

4、Charting Fonts
将符号字体与字体整合(把符号变成字体),创建出漂亮的矢量化图标。

5、 Gephi
进行社会图谱数据可视化分析的工具,不但能处理大规模数据集并且Gephi是一个可视化的网络探索平台,用于构建动态的、分层的数据图表。

6、CartoDB
是一个不可错过的网站,你可以用CartoDB很轻易就把表格数据和地图关联起来,这方面CartoDB是最优秀的选择。

7、Google Chart API
Google Chart提供了一种非常完美的方式来可视化数据,提供了大量现成的图标类型,从简单的线图表到复杂的分层树地图等。它还内置了动画和用户交互控制。

8、D3
Data Driven documents是支持SVG渲染的另一种Javascript库。但是D3能够提供大量线性图和条形图之外的复杂图表样式,例如Voronoi图、树形图、圆形集群和单词云等。

9、Crossfilter
既是图表,又是互动图形用户界面的小程序,当你调整一个图表中的输入范围时,其他关联图表的数据也会随之改变。

10、Raphael
是创建图表和图形的Javascript库,与其他库最大的不同是输出格式仅限SVG和VML.

11、R语言
主要用于统计分析、绘图的语言和操作环境。虽然R主要用于统计分析或者开发统计相关的软件,但也有用作矩阵计算。其分析速度可比美GNUOctave甚至商业软件MATLAB。

12、Visual.ly
如果你需要制作信息图而不仅仅是数据可视化,Visual.ly是最流行的一个选择。

13、Weka
一个能根据属性分类和集群大量数据的优秀工具,Weka不但是数据分析的强大工具,还能生成一些简单的图表。

14、NodeBox
OS X上创建二维图形和可视化的应用程序,你需要了解Python程序,NodeBox与Processing类似,但没有Processing的互动功能。

15、Processing
数据可视化的招牌工具。你只需要编写一些简单的代码,然后编译成Java。Processing可以在几乎所有平台上运行。

16、Leaflet
一个开源的Javascript库,用来开发移动友好地交互地图。

17、 Openlayers
Openlayers可能是所有地图库中可靠性最高的一个。虽然文档注释并不完善。且学习曲线非常陡峭,但是对于特定的任务来说,Openlayers能够提供一些其他地图库都没有的特殊工具。

18、PolyMaps
是一个地图库,主要面向数据可视化用户。PolyMaps在地图风格化方面有独到之处,类似CSS样式表的选择器。

19、Timeline
即时间轴,用户通过这个工具可以一目了然的知道自己在何时做了什么。

20、jsDraw2DX
jsDraw2DX是一个标准的Javascript库,用来创建任意类型的SVG交互式图形,可生成包括线、矩形、多边形、椭圆、弧线等图形。

21、iCharts
提供可一个用于创建并呈现引人注目图表的托管解决方案。有许多不同种类的图表可供选择,每种类型都完全可定制,以适合网站的主题。iCharts有交互元素,可以从Google Doc、Excel表单和其他来源中获取数据。

22、Modest Maps
是一个轻量级、可扩展的、可定制的和免费的地图显示类库,这个类库能帮助开发人员在他们自己的项目里能够与地图进行交互。

23、Many Eyes
是一个Web应用程序,用来创建、分享和讨论用户上传图形数据。

24、 Anychart
是一个灵活的基于Flash/Javascript(HTML5)的图表解决方案、跨浏览器、跨平台。除了图表功能外,它还有一款收费的交互式图表和仪表。

25、Kartograph
不需要任何地图提供者像Google Maps,用来建立互动式地图,由两个libraries组成,从空间数据开放格式,利用向量投影的Python library以及post GIS,并将两者结合到SVG和Javascript library,并把这些SVG资料转变成互动性地图。

26、Sigma.js
是一个开源的轻量级库,用来显示交互式的静态和动态图表。

27、Echarts
经常使用开源软件的朋友应该很熟悉ECharts,大家都知道去年春节以及近期央视大规划报道的百度大数据产品,如百度迁徙、百度司南、百度大数据预测等等,这些产品的数据可视化均是通过ECharts来实现的。

28、Zoho Reports
支持丰富的功能帮助不同的用户解决各种个性化需求,支持SQL查询、类四暗自表格界面等。

29、Quantum GIS(QDIS)
Quantum GIS(QDIS)是一个用户界面友好、开源代码的GIS客户端程序,支持数据的可视化、管理、编辑与分析和印刷地图的制作。

30、Tableau Public
是一款桌面可视化工具,用户可以创建自己的数据可视化,并将交互性数据可视化发布到网页上。

31、 Paper.js
是一个开源向量图表叙述架构,能够在HTML5 Canvas 运作,对于初学者来说它是很容易学习的,其中也有很多专业面向可以提供中阶及高阶使用者。

32、Dundas Chart
处于行业领先地位的NET图表处理控件,于2009年被微软收购,并将图表产品的一部分功能集成到Visual Studio中。

33、TimeFlow
是为了暂时性资料的视觉化工具,现在有alpha版本因此有机会可以发现差错,提供以下不同的呈现方式:时间轴、日历、柱状图、表格等。

34、Gantti
是一个开源的PHP类,帮助用户即时生成Gantti图表。使用Gantti创建图表无需使用Javascript,纯HTML-CSS3实现。图表默认输出非常漂亮,但用户可以自定义样式进行输出(SASS样式表)。

35、Smoothie Charts
是一个十分小的动态流数据图表路。通过推送一个webSocket来显示实时数据流。Smoothie Charts只支持Chorme和Safari浏览器,并且不支持刻印文字或饼图,它很擅长显示流媒体数据。

36、Flot
是一个优秀的线框图表库,支持所有支持canvas的浏览器(目前主流的浏览器如火狐、IE、Chrome等都支持)。

37、Pizza Pie Charts
是个响应式饼图图表,基于Adobe Snap SVG框架,通过HTML标记和CSS来替代Javascript对象,更容易集成各种先进的技术。

38、Fusion Charts Suit XT
是一款跨平台、跨浏览器的Javascript图表组件,为你提供令人愉悦的Javascript图表体验。它是最全面的图表解决方案,包含90+图表类型和众多交互功能,包括3D、各种仪表、工具提示、向下钻取、缩放和滚动等。它拥有完整的文档以及现成的演示,可以帮助你快速创建图表。

39、 Protovis
是一个可视化Javascript图表生成工具。

40、Arbor.Js
提供有效率、以力导向的版面配置演算法,抽象画图表组织以及筛选更新的处理。

41、Highchart.js
Highchart.js是单纯由Javascript所写的图表资料库,提供简单的方法来增加互动性图表来表达你的网站或网站应用程式。目前它能支援线图、样条函数图。

42、 Circos
最初主要用于基因组序列相关数据的可视化,目前已应用于多个领域,例如:影视作品中的人物关系分析,物流公司的订单来源和流向分析等,大多数关系型数据都可以尝试用Circos来可视化。

43、NodeXL
主要功能是社交网络可视化。

44、BirdEye
它属于一个群体专案,为了要提升设计和广泛的开源资料视觉化发展,并且为了Adobe Flex建视觉分析图库,这个动作以叙述性的资料库为主,让使用者能够建立多元资料视觉化界面来分析以及呈现资讯。

45、Visualize Free
是一个建立在高阶商业后台集游InetScoft开发的视觉化软体免费的视觉分析工具,可从多元变量资料筛选并看其趋势,或是利用简单地点及方法来切割资料或是小范围的资料。

46、OpenStreetMap
是一个世界地图,由像您一样的人们所构筑,可依据开放协议自由使用。

47、OpenHeatMap
OpenHeatMap简单易用,用户可以用它上传数据、创建地图、交流信息。它可以把数据(如Google Spreadsheet的表单)转化为交互式的地图应用,并在网上分享。

48、GeoCommons
可以使用户构建富交互可视化应用来解决问题,即使他们没有任何传统地图使用经验。你可以将实社会化数据或者GeoCommons保存的超5万份开源数据在地图上可视化,创造带交互的可视化分析作品,并将作品嵌入网站、博客或分享到社交网络上。

声明: 本号旨在传播、传递、交流,对相关文章内容观点保持中立态度。涉及内容如有侵权或其他问题,请与本号联系,第一时间做出撤回。
推荐
9、10月份直播课程推荐
网络直播+助学群辅助+导师面对面实践工作交流
(点击课程标题了解课程详情)
扫码了解课程详情
添加小编微信,海量数据、视频教程免费获取


| | 2 |
无人机遥感图像拼接及处理实践技术专题视频课程
| | 3 |
无人机支持下的自然灾害风险评估技术应用视频课程
| | 4 |
SWMM复杂城市排水系统模型及排水防涝、海绵城市设计等工程实践应用与二次开发视频课程
| | 5 |
GIS数据制备,空间分析与高级建模实践技术应用视频教程
| | 6 |
HYPE分布式水文模型建模方法与案例分析实践技术应用视频课
| | 7 |
SWAT模型在水文水资源、面源污染模拟中的实践技术应用及典型案例分析专题视频教程
| | 8 |
Delft3D建模、水动力模拟方法及在地表水环境影响评价中的实践技术应用视频课程
| | 9 |
水土保持方案编制实操与典型案例解析视频课程
| | 10 |
新《生产建设项目水土保持方案技术审查要点》要求下水土保持方案编高级实践技术应用视频课程
| | 11 |
R语言在气象、水文中数据处理及结果分析、绘图实践技术应用视频
| | 12 | 基于python语言气象水文数据处理及精美科研绘图实践技术视频课程 | | 13 | 合成孔径雷达干涉测量InSAR数据处理、地形三维重建、形变信息提取、监测等实践技术应用视频课程 | | 14 | SWMM排水管网水力、水质建模及在海绵与水环境中的应用视频 | | 15 | FVCOM流域、海洋水环境数值模拟方法及实践技术应用 | | 16 | 地下水环评(一级)实践技术及Modflow地下水数值模拟视频课程 | | 17 | 地下水数值模拟软件Visual modflow Flex实践技术应用精品课程 | | 18 |
FVCOM流域、海洋水环境数值模拟方法及实践技术应用视频教程
| | 19 | 基于ArcGIS水文分析、HEC-RAS模拟技术在洪水危险性及风险评估视频 | | 20 | 最新全套GMS地下水数值模拟技术与实际项目应用精品课程 | | 21 | 基于DEM的水文分析专题课程 | | 22 | AQUATOX水环境与水生态模型实践技术应用视频课程 | | 23 | Delft3D水动力-富营养化模型实践技术高级应用精品课程 | | 24 | 涉河建设项目防洪评价报告编制技术实践应用精品课程 | |
视频教程+课件资料及数据代码+导师随行辅导
联系课程专员,最高享受7.5折****优惠
|
联系课程专员,最高享受7.5折****优惠
|
黑客&网络安全如何学习
今天只要你给我的文章点赞,我私藏的网安学习资料一样免费共享给你们,来看看有哪些东西。
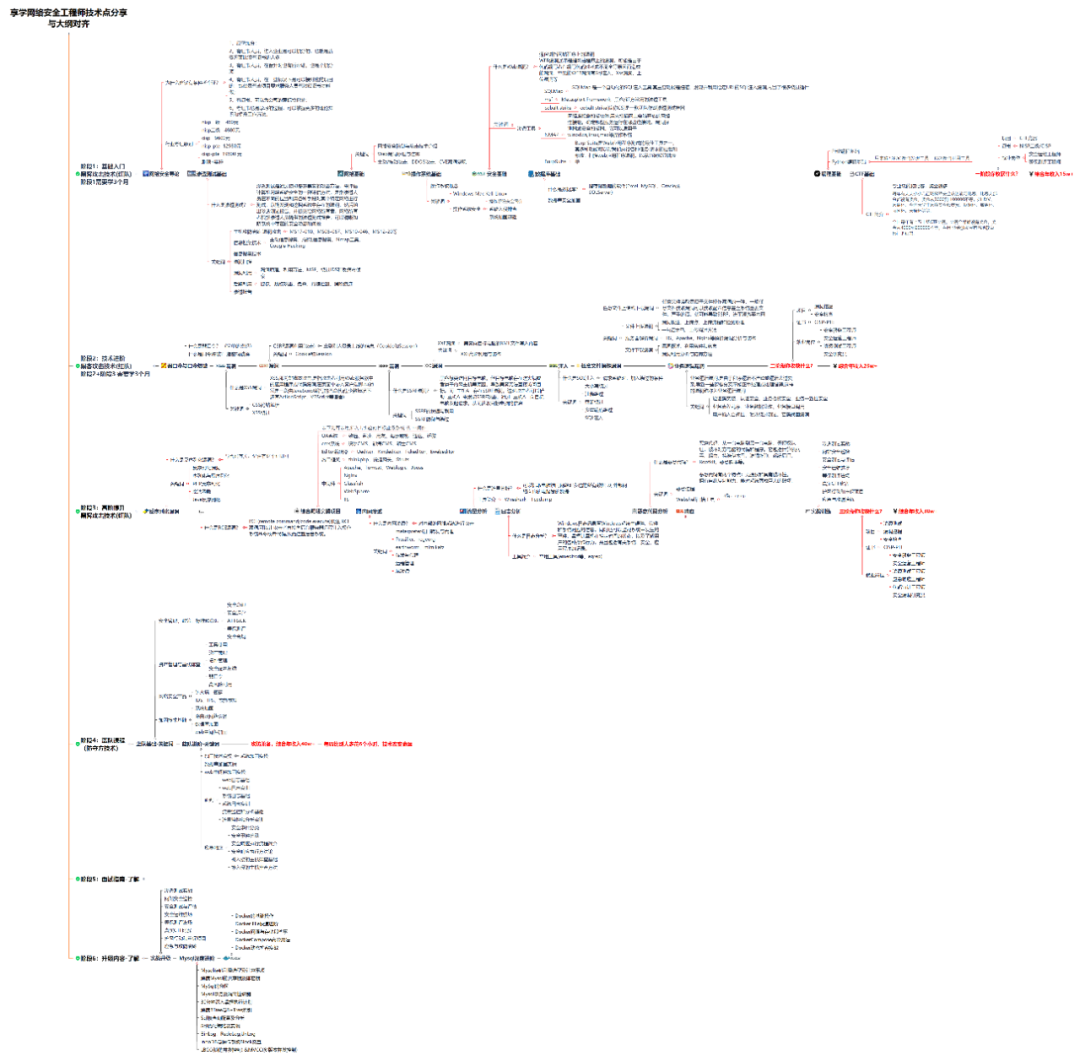
1.学习路线图

攻击和防守要学的东西也不少,具体要学的东西我都写在了上面的路线图,如果你能学完它们,你去就业和接私活完全没有问题。
2.视频教程
网上虽然也有很多的学习资源,但基本上都残缺不全的,这是我自己录的网安视频教程,上面路线图的每一个知识点,我都有配套的视频讲解。
内容涵盖了网络安全法学习、网络安全运营等保测评、渗透测试基础、漏洞详解、计算机基础知识等,都是网络安全入门必知必会的学习内容。

(都打包成一块的了,不能一一展开,总共300多集)
因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
3.技术文档和电子书
技术文档也是我自己整理的,包括我参加大型网安行动、CTF和挖SRC漏洞的经验和技术要点,电子书也有200多本,由于内容的敏感性,我就不一一展示了。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
4.工具包、面试题和源码
“工欲善其事必先利其器”我为大家总结出了最受欢迎的几十款款黑客工具。涉及范围主要集中在 信息收集、Android黑客工具、自动化工具、网络钓鱼等,感兴趣的同学不容错过。
还有我视频里讲的案例源码和对应的工具包,需要的话也可以拿走。

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
CSDN大礼包:《黑客&网络安全入门&进阶学习资源包》免费分享
最后就是我这几年整理的网安方面的面试题,如果你是要找网安方面的工作,它们绝对能帮你大忙。
这些题目都是大家在面试深信服、奇安信、腾讯或者其它大厂面试时经常遇到的,如果大家有好的题目或者好的见解欢迎分享。
参考解析:深信服官网、奇安信官网、Freebuf、csdn等
内容特点:条理清晰,含图像化表示更加易懂。
内容概要:包括 内网、操作系统、协议、渗透测试、安服、漏洞、注入、XSS、CSRF、SSRF、文件上传、文件下载、文件包含、XXE、逻辑漏洞、工具、SQLmap、NMAP、BP、MSF…

因篇幅有限,仅展示部分资料,需要点击下方链接即可前往获取
本文地址:http://lanlanwork.gawce.com/quote/8525.html 阁恬下 http://lanlanwork.gawce.com/ , 查看更多

